
Cet article est un complément pratique de mon article Créer un site web ou une application en 2020 : Guide complet.
J’explique toutes les étapes essentielles de comment faire le design d’un site web ou d’une application.
Dans cet article
1. Définir les objectifs de votre projet
Chaque page de votre site web doit avoir un objectif.
Et idéalement un seul. Pas deux, ni trois.
Plusieurs pages peuvent avoir le même objectif mais il ne faut pas perdre l’attention de vos visiteurs avec d’autres éléments qui pourraient les distraire de l’objectif que vous essayez de remplir.
2. Définir les fonctionnalités, l’audience et les besoins utilisateurs
Pour chaque page, déterminez quelles sont les fonctionnalités qui répondent aux besoins de vos visiteurs et à vos objectifs.
Pour découvrir les besoins de vos utilisateurs je vous conseille de faire des interviews utilisateurs. Allez discuter avec vos clients. Demandez leurs ce qu’ils ont besoin.
Soyez minimaliste !
Proposez les fonctionnalités minimum qui répondent au maximum des besoins des utilisateurs et à vos objectifs. Et c’est tout !
Trop de personnes ont tendance à vouloir développer plein de fonctionnalités qui ne servent ni les utilisateurs ni leurs objectifs 😕
Si vous devez développer des fonctionnalités spécifiques pour un client, vérifiez que le besoin existe aussi chez les autres.
À ce moment vous pouvez juste envoyer un e-mail et vérifier que d’autres clients seraient également intéressés.
Pas besoin de passer par des interviews, SAUF si vous voulez valider le besoin en lui même !
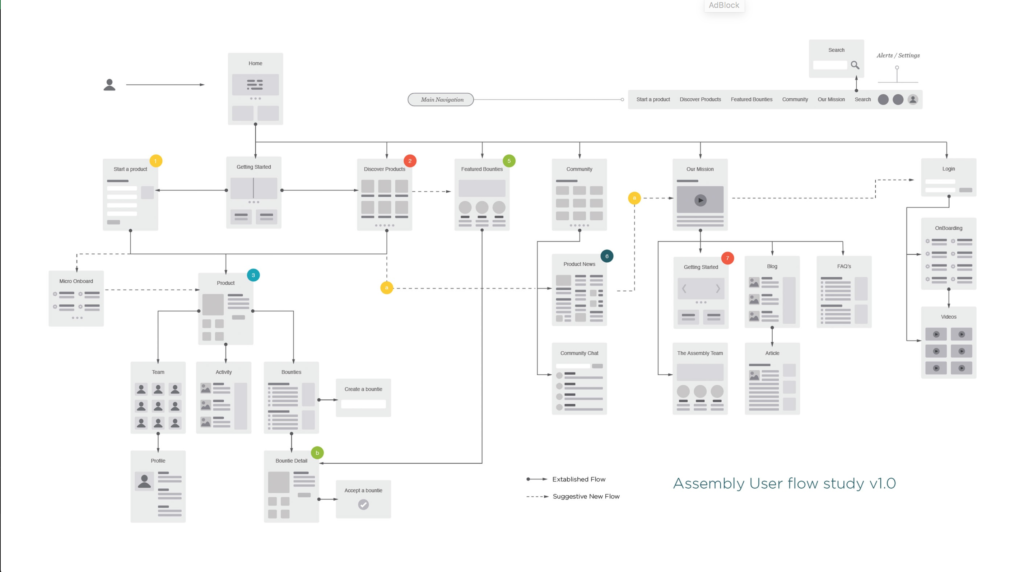
3. Visionner l’ensemble des pages de votre projet (flux utilisateur)
Définissez comment les pages doivent interagir entre elles. Est-ce logique ? Ne manque t-il rien ?
On appelle cet ensemble de page un flux utilisateur. C’est à dire l’ensemble des pages à travers lesquelles un utilisateur est susceptible de passer.
Votre flux peut se faire avec des wireframes ou les design finaux de vos écrans.
Ce n’est pas important pour autant que votre version finale ne change pas.
Pour ne pas passer à côté de quelque chose, n’hésitez pas à faire un benchmark des concurrents ou d’autres acteurs intéressants.
L’élément le plus oublié dans la création d’un site web ou une application sont les interactions comme les pop ups, les formulaires, etc. Donc ne les oubliez pas 🙂
Voici un exemple ci-dessous de à quoi peut ressembler un flux utilisateur.

4. Rédiger du contenu
Soyez sûr d’avoir tout le contenu des pages avant de commencer.
Par contenu j’entends vraiment tout: les titres, mots, images, vidéos, etc. que la page doit avoir.
Vous pouvez très bien avoir tout le contenu dans un fichier Word, Page, etc. Personnellement j’utilise Google Drive. Comme ça, je peux même écrire en déplacement 🚂
Si vous ne savez pas que mettre comme contenu dans vos pages, je vous conseille de passer par une phase d’interviews utilisateurs.
Comment rédiger du contenu web ? Quelques astuces:
- Pour chaque page, focalisez-vous sur un terme SEO principal.
- Ecrivez des titres courts (max 10-15 mots).
- Essayez de ne pas écrire plus de 40 mots par paragraphe.
- Utilisez une typo sans serif.
- La taille de la police de votre contenu principal devrait être de 16px.
- Utiliser les techniques de copywriting pour engager vos utilisateurs à agir.
5. Faire des wireframes ou design

Comme je l’ai expliqué dans mon guide, vous devez toujours faire des design.
Vous ne devriez travailler avec des wireframes que pour discuter de vos idées (avec des développeurs ou votre équipe).
Vous n’êtes pas designer ?
Comment faire le design d’un site web ou d’une application si vous n’êtes pas designer…
Faites au moins les maquettes vous-même grâce aux conseils du guide 🙂
Choisissez ensuite un graphiste sur Fiverr pour faire la partie “design” de vos pages. Vous gagnerez au moins 50% des coûts !
Pour créer une maquette ou vos design, je vous recommande d’utiliser Sketch Design. Vous pouvez avoir ce logiciel pour 90€ à vie.
Faire un prototype
Une fois que vous avez terminé le design de vos pages, animez-les.
Créez des liens entre vos pages pour créer une expérience la plus réaliste possible.
Pour faire un simple prototype, utilisez Invision.
Pour faire un prototype plus complexe, utilisez ProtoPie ou Axure.
6. Faire un test utilisateur

Le test utilisateur est le test ultime de votre produit.
Est-ce que votre produit va être adopté par vos utilisateurs ?
Encore une fois, comme expliqué dans le guide, je vous conseille de faire des tests individuels face à face (ça peut être pas caméra).
L’idée est de demander aux utilisateurs de jouer un ou plusieurs scénarios pour atteindre l’objectif visé.
7. Adapter le produit

Sur base des feedbacks utilisateurs, adaptez le visuel de vos pages.
Ne prenez pas en compte toutes les remarques qu’on vous fait mais seulement celles qui se répètent plusieurs fois.
Pour faire des tests à distance vous pouvez utilisez whereby.
Une fois que vous avez terminé d’adapter votre produit, vous pouvez démarrer 🚀🥳
J’espère que ces quelques conseils ont été utile sur comment faire le design de votre site web et application.
Points à retenir
- Définissez les objectifs de votre projet. Un seul par page.
- Définissez les fonctionnalités minimum liées aux besoins de vos utilisateurs. N’hésitez pas à faire des interviews utilisateurs pour vous assurer de répondre aux bons besoins des utilisateurs.
- Assurez-vous de la logique de l’ensemble des pages de votre produit.
- Définissez tout le contenu des pages avant de commencer à designer.
- Réalisez des design. Vous même ou via un prestataire.
- Faites des tests utilisateurs. Vérifiez que votre produit répond aux besoins des utilisateurs.
- Adaptez votre produit sur base des feedbacks de vos utilisateurs.
- Mettez votre produit en ligne et invitez votre audience à le tester.


Сommentaires (0)
Pas de réponse à “8 étapes sur comment faire le design de votre site web ou application.”