
Si vous n’avez pas le temps de lire cet article vous pouvez toujours lire les points à retenir 🙂
Cet article-ci explique la méthode que j’utilise aujourd’hui (en 2020) pour créer un site web ou une application au niveau visuel et business.
Et contrairement à ce qu’on peut croire, c’est la première étape avant d’acheter un nom de domaine ou de taper la première ligne de code.
Avant d’investir du temps et de l’argent, vous devez valider votre idée.
- Valider qu’il existe un marché, des gens qui sont intéressés par ce que vous voulez faire.
- Valider que vous pouvez gagner des revenus.
C’est tentant de vouloir créer un site web ou une application, d’avoir un beau design, etc. Mais si vous commencez par là, comme les statistiques le montrent, il y a 90% de chances que votre projet ne fonctionnent pas.
Je crée des sites web et des applications depuis 2012.
Plus concrètement, je m’occupe de la conception.
Je réalise la partie visuelle: les interfaces et le design.
Et en appliquant des principes du Lean Startup et de UX Design je valide que le produit répond aux objectifs du projet et aux besoins des utilisateurs.
N’oubliez pas que votre site web ou votre application doit répondre à une seule chose : les besoins et la satisfaction de vos utilisateurs.
Ce qui incite vos utilisateurs à cliquer sur votre site web n’est pas le code mais ce qu’ils voient: le contenu de votre site web. C’est à dire le texte et les images.
Jeremy Goldyn
Et aujourd’hui, plus que n’importe quand, la façon dont sont arrangés le texte et les images fait toute la différence entre un site web ou une application qui sera utilisé ou oublié.
Je répète: la partie que vos utilisateurs voit est celle qui les incitent à cliquer.
Autrement dit, pour valider votre idée de site web ou application, vous devez d’abord valider les écrans que vont voir vos utilisateurs.
Je vais TOUT vous expliquer ci-dessous.
UX Design
Tout ce dont je viens de vous parler dans l’introduction est une autre manière de parler de ce qu’on appelle communément aujourd’hui le UX Design.
C’est quoi le UX Design ?
UX pour “User Experience” en anglais; Ça veut dire “expérience utilisateur” en français. Donc UX Design signifie créer des expériences pour des utilisateurs.
En résumé, il s’agit d’une approche pour créer un site web ou une application ergonomique et user friendly qui répond aux besoins des utilisateurs et où on va valider l’intérêt de l’idée avant de commencer à développer réellement le produit.
Pour en savoir plus vous pouvez regarder cette petite vidéo:
Juste parce que je sais que certains lecteurs vont poser la question : c’est quoi la différence avec le Lean Startup ?
Réponse: le UX Design est la manière de réaliser concrètement l’approche Lean Startup dans le cadre de la création de produits digitaux. D’ailleurs c’est pourquoi il existe le livre appelé Lean UX.
Le problème c’est que le UX design est encore très nouveau sur le marché et que tout le monde l’interprète et l’utilise d’une certaine manière.
Vous pouvez regarder cette petite vidéo où j’explique les différences.
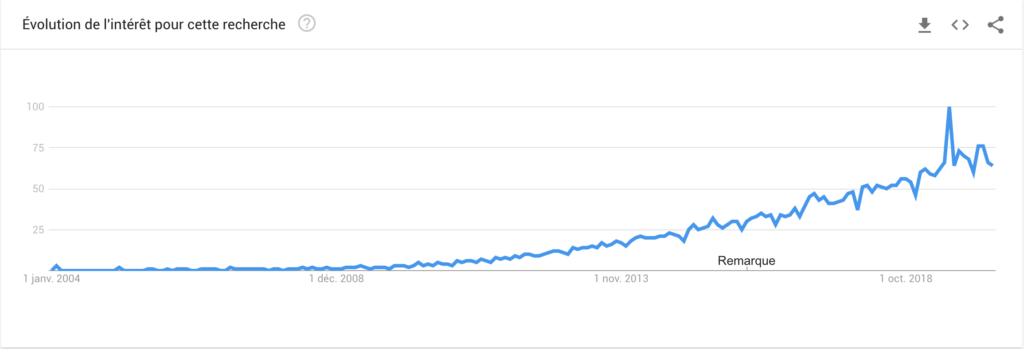
Ceci est la courbe de l’intérêt du UX Design dans le Monde:

Si l’intérêt est aussi grand c’est d’abord parce que c’est assez nouveau mais aussi parce que cette méthode fonctionne. Et dans tous les cas de projets.
En effet, j’ai appliqué cette approche pour plus de 50 sites webs et applications avec des budgets allant de quelques milliers d’euros à plus d’1 million d’euros et ce dans tous les types de secteur d’activité : banques, assurances, médias, transports, énergies, pharmaceutique, alimentation, retail, beauté, … et tous les types d’entreprise: indépendants, startups, petites et moyennes entreprises, grandes entreprises et pouvoirs publics.
Dans cet article je vais vous expliquer comment j’applique exactement le UX Design et comment vous pourriez l’appliquer aussi. Pas besoin d’être un expert dans le digital.
6 étapes sont nécessaires pour valider l’idée de votre site web ou de votre application.
On pourrait résumer cela ainsi:
Pour créer un site web ou une application vous devez : définir les objectifs que vous souhaitez atteindre, définir qui sont vos utilisateurs / clients, découvrir ce qui les intéressent vraiment et savoir comment vous différencier suffisamment de la concurrence. Sur base de vos hypothèses, vous allez construire et tester un prototype pour valider votre idée.
- Définir les objectifs de votre projet
- Définir les utilisateurs potentiels
- Faire un benchmark et analyser la concurrence.
- Faire des interviews utilisateurs
- Créer un prototype
- Tester votre site web ou application mobile
1. Définir les objectifs de votre projet
Temps pour réaliser ce module: 30 minutes
Ca parait évident. Et pourtant, si je vous demande quels sont les 3 premiers objectifs de votre projet pouvez-vous y répondre simplement ?
Par objectifs, j’entends les objectifs qui en termes de fonctionnalités vont influencer votre projet.
Par exemple si vous voulez améliorer le service client, cela signifie qu’il doit exister une fonctionnalité qui permette d’atteindre cet objectif comme par exemple un chatbot, une page FAQ, etc.
Pour définir les objectifs d’un projet, j’utilise la matrice suivante:
Les objectifs doivent être définis par la personne responsable du projet. Si ce n’est pas vous, assurez-vous de demander à la bonne personne pour éviter de perdre du temps.
Concrètement:
- Commencez par définir tous vos objectifs.
- Chaque objectif doit être le plus simple, le plus compréhensible et le plus précis possible.
- Pour chaque objectif, déterminez comment vous pensez l’atteindre (description).
- Enfin, définissez une métrique (kpi) pour mesurer le résultat que vous souhaitez atteindre.
Ainsi, un objectif pourrait être:
- Objectif: Acquérir de nouveaux abonnés
- Description: Ajouter un pop up qui propose un essai gratuit du produit sur ma page d’accueil.
- Résultat: Avoir 1000 abonnés.
Finalement, priorisez vos objectifs.
2. Définir les utilisateurs potentiels
Temps pour réaliser ce module: 1h.
Pour définir les utilisateurs potentiels, j’utilise la méthode du livre “Méthodes UX” de Carine Lallemand. C’est la manière la plus pragmatique, la plus simple et la plus efficace que j’ai utilisée durant ces dernières années.
L’idée consiste à compléter des profils d’utilisateurs potentiels (appelés aussi “personas”) selon 6 catégories.
Voici la matrice
Il vous suffit juste de faire un brainstorming et d’imaginer qui pourrait répondre aux caractéristiques de ces catégories.
N’hésitez pas à demander à d’autres personnes de participer.
Il y a plus de données dans 2 têtes que dans une seule 🙂
Si vous avez peu d’informations sur vos personas ou que vous pensez que ce n’est pas complet ce n’est pas grave, vous pourrez toujours compléter ces informations durant les interviews utilisateurs (voir après).
Cependant, si vous avez le temps, vous pouvez essayer de trouver des informations sur Internet.
Données démographiques & variables
Une fois que vous avez déterminé vos personas, essayez de leur attribuer des critères démographiques et des critères qui sont spécifiques à votre projet.
Critères démographiques
Je vous conseille de déterminer les critères démographiques suivants:
- Genre (homme – femme)
- Age (18-25, 26-45, 46-64, >65)
- Région (Belgique, France, Etats-Unis)
- Maturité digitale (faible – moyenne – élevé)
Les données entre parenthèse sont des exemples.
Utilisez des données qui correspondent à votre projet.
Utilisez le maximum d’information que vous pouvez mais utilisez seulement des informations intéressantes.
Variables
Les variables sont des critères pertinents et spécifiques liés au secteur de votre projet.
Par exemple dans le cas du secteur de l’assurance automobile, une variable pourrait être “A déjà souscrit une assurance auto”.
Cela vous permettra ainsi de prendre en considération les gens qui ont déjà souscrit à une assurance auto et ceux qui ne l’ont encore jamais fait. Leur comportement, leurs besoins et leurs attentes seront certainement différents.
Faites la liste des quelques variables intéressantes pour votre projet.
Les critères démographiques et les variables sont importants car ils permettent de définir les personnes avec lesquelles vous allez vous entretenir pour faire des interviews et des tests afin de valider votre site web ou votre application.
3. Faire un benchmark et analyser la concurrence
Temps pour réaliser ce module: 4h
Cette étape est toujours délicate car elle peut être très décourageante.
En effet, beaucoup de gens finissent par découvrir que leur idée existe déjà, que le site de la concurrence est mieux que ce qu’ils avaient imaginé eux-même, qu’ils ont déjà beaucoup de clients, etc.
Rappelez-vous que s’il y a de la compétition c’est qu’il y a un marché. C est très bon signe.
Comment faire un benchmark ?
Il n’y a pas vraiment une méthode pour faire un benchmark.
L’idée est de repérer vos concurrents principaux et de comparer tout ce qui pourrait être intéressant:
- Les fonctionnalités
- Les produits qu’ils proposent
- Le type de client qu’ils ont
- Les couleurs de leur marque / produits
Je vous conseillerai de ne pas nécessairement prendre que les concurrents les plus importants mais aussi des plus petits.
En effet, les gros concurrents essaient généralement de se voler la première position sur des points sur lesquels il y a peu de chance de gagner à cause de leur taille.
Lorsque je fais un benchmark j’analyse environ entre 3 et 5 concurrents variés. Et je n’hésite pas à demander autour de moi à quelques personnes à qui elles pensent en terme de concurrence quand je leur parle d’un secteur en particulier.
L’idée d’un benchmark n’est pas de copier ce que font les autres mais d’être au courant de ce qu’ils font.
Dans la création d’un site web ou d’une application, ma meilleure recommandation est de commencer par travailler :
- sur quelque chose que les concurrents ne font pas
- ou quelque chose qu’ils font très mal et que vous pourriez mieux faire qu’eux.
Pour découvrir cela, rien de plus simple.
Il vous suffit de faire une petite recherche sur Internet.
Dans notre exemple d’assurances, imaginons que nous souhaitons savoir ce qui fonctionne mal chez un gros acteur de ce secteur.
Prenons par exemple Touring Assurance.
Entrons sur Google “Touring Assurance”.
Google propose des résultats avec des ratings.
Il vous suffit dès lors d’aller lire les commentaires laissés par les utilisateurs.
Certains commentaires sont vraiment intéressants.
Cherchez les patterns. C’est à dire les informations qui reviennent fréquemment.
L’idée ensuite est d’aller vérifier auprès d’utilisateurs potentiels, vos personas, ces patterns et d’autres idées que vous auriez. Et là vous pourrez apprendre en détails davantage d’informations qui vous guideront dans la conception de votre produit digital.
Et la grande différence est que vous vous baserez sur des vraies données plutôt que des spéculations.
Nous sommes prêts pour la prochaine étape 🙂
4. Faire des interviews utilisateurs
Temps pour réaliser cette partie: minimum 12h.
Les interviews utilisateurs sont des entretiens avec les personnes qui correspondent à votre cible. Autrement dit vos futurs clients.
Il existe plusieurs techniques pour faire des interviews utilisateurs mais sur base de mon expérience je vous recommande les entretiens individuels pour la simple raison qu’ils sont plus qualitatifs.
En résumé, vous devez organiser entre 3 et 5 rendez-vous par type de persona que vous avez identifiés au préalable avec des utilisateurs potentiels.
Durant l’entretien essayez d’apprendre un maximum de choses: quels sont leurs problèmes, comment ils essaient de trouver des solutions, est ce qu ils utilisent ou ont déjà utilisé une solution concurrente, etc.
À la fin des interviews vous devriez avoir les idées très claires sur une solution qui pourrait plaire à vos utilisateurs.
5. Créer un prototype
Temps pour réaliser un prototype: entre 4h et +40h
Objectif: avoir une version aussi réaliste que possible de votre solution dans le but de faire des tests par des utilisateurs potentiels et de valider votre projet.
Notez que la différence de temps pour créer un prototype dépend principalement de la complexité, de la taille, et du nombre de choses à tester dans votre projet.
Il y a 2 étapes principales pour créer un prototype:
A. Créer les wireframes et le design
B. Créer le prototype interactif
A. Créer les wireframes et le design
La première question à se poser est de savoir si vous devez créer des wireframes ou des design.
Quand utiliser des wireframes ?
Il existe 2 types de wireframes 🤓
– Les wireframes « basse fidélité »
– Les wireframes « haute fidélité »
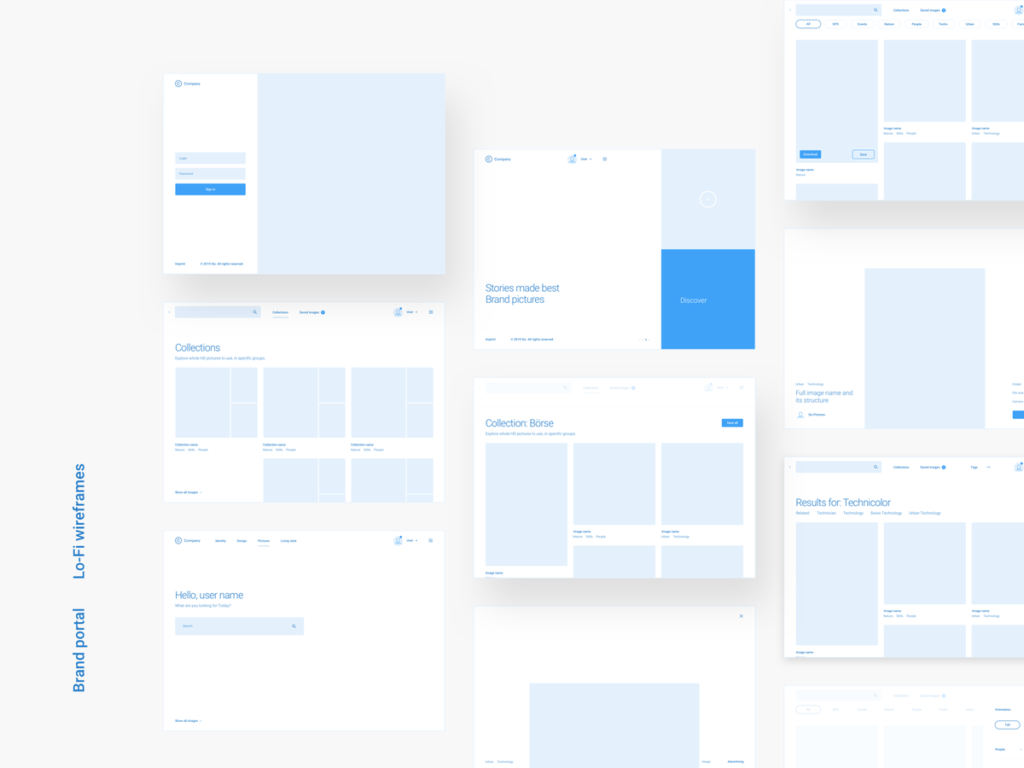
Wireframes “basse fidélité”
Les wireframes « basse fidélité » sont des croquis peu aboutis, sans beaucoup d’informations et généralement sans image. Un peu comme ceci:

Vous pouvez les utiliser pour :
– organiser vos idées
– rapidement partager vos idées avec quelqu’un d’autre
Vous pouvez toujours discuter avec des utilisateurs potentiels de vos croquis mais ne faites pas des tests dans le but de valider votre projet.
En effet il y a peu de chances que vous receviez des feedbacks qualitatifs. Pourquoi ?
Parce que nous vivons dans un monde où tout le monde utilise des sites design et ergonomiques. Du coup, c’est difficile pour un utilisateur de donner un avis objectif sur quelque chose qui n’est pas concret ou du moins qui ne répond pas au standard visuel du marché global.
Rappel: la partie que vos utilisateurs voit est ce qui les incitent à cliquer 😉
Voici quelques outils pour créer vos wireframes basse fidélité:
En ligne
À télécharger
– Basalmiq
Wireframes haute fidélité
Les wireframe “haute fidélité” sont des dessins beaucoup plus aboutis que les wireframes basse fidélité. Ils contiennent le vrai contenu (pas du Lorem Ipsum), des images, les proportions sont correctes, et un choix de couleur a été fait.
En fait, ce sont presque des design.
Mais alors, quelle est la différence avec des design ?
Réponse: la charte graphique et quelques détails visuels.
Ils sont généralement suffisants pour faire des tests utilisateurs.
Mais à ce stade-ci, il suffit d’ajouter 10-20% d’effort pour avoir des design. Donc n’hésitez pas à le faire.
Si vous n’avez pas les capacités de réaliser vous mêmes des wireframes ou des design, vous pouvez engager un prestataire sur Fiverr.
Comme vous avez une base de ce que vous voulez faire, cela ne devrait pas vous coûter cher. Le prix dépendra principalement de la taille de votre projet et de la qualité de votre prestataire.
Dans le cas où vous souhaitez le faire vous-même, voici quelques outils pour créer vos wireframes haute fidélité:
À télécharger
- Sketch (ma solution favorite)
- Prototopie.io
- Adobe
Quand utiliser des design ?
Réponse: pour faire des tests.
Ma recommandation est de toujours créer des design.
Plus votre prototype est réaliste, plus l’expérience sera réelle et meilleur seront les feedbacks des utilisateurs.
Si vous n’en n’avez pas la possibilité alors tant pis faites des tests avec des wireframes haute fidélité.
Les feedbacks ne seront pas aussi précis que si vous le faites avec des design mais vous pourrez probablement avancer sans prendre trop de risques.
Une fois que vous avez vos design, vous pouvez démarrer la création de votre prototype.
Envie de créer un site web ou une application vous même ?
Voici quelques ressources complémentaires que je vous conseille si vous souhaitez maîtriser tous les aspects de la conception:
- Pour connaître les bonnes pratiques design et de conception, je vous recommande vivement de regarder le site Internet de Jakub Linowski: goodui.org. Note: il faut descendre un peu dans la page pour voir les bonnes pratiques.
- Pour maîtriser tous les aspects techniques de votre conception (espacement, taille des fonts, couleurs, etc.), je vous recommande Google Design.
- Pour savoir comment engager votre audience grâce au contenu et au visuel, je vous invite à lire cet article: Les 4 étapes fondamentales pour engager un visiteur sur votre site web.
- Et enfin pour booster votre créativité, je vous recommande Dribbble.com. Il s’agit d’une communauté de designers mondiale qui publie leur travaux. Vous trouverez des idées très originales.
B. Créer le prototype interactif
Quel type de prototype créer ?
Comme pour les wireframes, il existe 2 types de prototypes:
– Des prototypes basse fidélité
– Des prototypes haute fidélité
Prototype basse fidélité
Un prototype “basse fidélité” signifie que les interactions sont limitées.
Ce genre de prototype donne la possibilité de passer d’un écran à l’autre en sélectionnant des zones cliquables. Il n’est pas possible de faire des choses un peu complexe comme compléter des champs ou de sauvegarder des données sur base des actions précédentes.
Vous devriez les utiliser si :
- votre budget est faible
- que votre temps est limité
- que les choses que vous devez valider sont des tâches courtes ou qui ne nécessitent pas d’utilisabilité complexe.
Mais ne le faites pas par facilité.
Si vous réalisez un prototype basse fidélité mais que vous avez vraiment besoin d’un prototype haute fidélité, vous perdrez du temps et de l’argent.
Par exemple, lors de ma mission chez Brussels Airlines, nous avons utilisé des wireframes basse fidélité (Sketch en association avec Invision + Axure) pour tester de nombreux concepts différents sur l’affichage des vols.
Comme nous n’avions pas beaucoup de temps et que c’était une partie critique pour le business nous avons commencé par cette « petite » étape pour valider d’un point de vue business quelle version était la plus appréciée.
Par contre, pour tester l’ensemble d’un booking, il était impossible de faire un prototype basse fidélité. Nous avons dû faire un prototype haute fidélité.
Voici quelques outils pour créer vos prototypes basse fidélité:
- Invision: c’est probablement la solution la plus utilisée dans le monde. Cette solution est vraiment très simple à utiliser.
Prototype haute fidélité
Un prototype “haute fidélité” signifie des possibilités d’interactivité élevées. C’est par exemple du html ou Axure. Ceci vous donne la possibilité de compléter des champs et de retenir des informations sur base de choix précédents.
A Design Award – silver 🥳
Vous devriez les utiliser si :
- vous avez un budget
- vous avez le temps
- ce que vous devez valider est une tâche complexe ou relatif à l’utilisabilité de votre solution.
Mais ne le faites pas si vous avez juste besoin d’un prototype basse fidélité. Vous allez perdre du temps et de l’argent.
Par exemple, chez Brussels Airlines, comme expliqué précédemment, nous avons mis au point un prototype haute fidélité en html parfaitement exploitable pour tester LA version finale issue de nos précédents tests utilisateurs (basés sur des wireframes haute fidélité).
Voici quelques outils pour créer vos prototypes haute fidélité:
- Framer ou protopie: cet outil permet de créer des animations à partir de Sketch. C’est parfait pour donner plus de réalisme à vos créations. Rappel: plus votre solution est réaliste et au mieux vous aurez des feedbacks qualitatifs qui vous feront avancer dans la bonne direction.
- Axure: c’est une solution assez technique. Si vous n’avez pas le temps et peu de compétences techniques (html, etc.) je ne le recommande pas. ceci dit, c’est assez puissant. Une formation Axure existe sur LinkedIn learning: https://www.linkedin.com/learning/les-fondements-de-l-ux-le-prototypage
- Le html: si vous avez déjà validé une bonne partie de votre projet et que vous avez l’intention de réutiliser ce qui sera fait.
6. Testez votre site web ou votre application
Temps pour réaliser cette partie: minimum 12h.
C’est l’heure de vérité !
Maintenant que vous avez un prototype prêt à l’emploi, il est l’heure de le tester auprès de vrais utilisateurs.
Ne perdez pas votre temps à essayer d’avoir une version 100% parfaite. Par expérience c’est presqu’impossible. Il y aura toujours des erreurs (faute d’orthographe, bugs, etc.). Ce n’est pas grave. Avancez ! Vous aurez le temps de corriger tout cela après.
Ne perdez pas votre objectif de base : valider votre idée !
Comment tester un site web ou une application ?
À nouveau, il existe plusieurs techniques pour tester un site web ou une application.
Ma recommandation est d’appliquer ce que Ash Maurya explique dans son livre La méthode Running Lean: “valider qualitativement, vérifier quantitativement”.
Un peu comme les interviews utilisateurs, l’idée est de faire des entretiens qualitatifs avec des utilisateurs pour vérifier si les utilisateurs arrivent à faire ce que voulez qu’ils fassent.
Comment faire un test utilisateur ?
Il y a 3 étapes pour faire un test utilisateur:
- Créer un script de test
- Inviter des candidats
- Faire le test et collecter les résultats
Créer un script de test
Un script de test est une feuille de route qui vous permettra de guider votre test: les questions à poser, les tests à effectuer, etc.
Pour ma part, la plupart du temps, j’utilise une simple feuille Google doc sur laquelle je note les grandes étapes de mon test avec les liens vers les différents tests qui ne sont que des feuilles Google Form.
Inviter des candidats
Suivez la même procédure que pour les interviews utilisateurs.
Faire le test et collecter les résultats
Le plus important quand on réalise un test utilisateur n’est pas nécessairement le test en lui-même mais la façon dont les résultats vont être collectés.
En effet, si vous devez à la fois mener l’entretien du test et en même temps récolter les observations, et enfin prendre le temps de compiler vos résultats, vous allez vite être perdu et vous risquez d’avoir des erreurs dans vos données.
La solution la plus efficace est d’avoir un système qui permet de faire les tests et d’enregistrer les datas.
Voici plusieurs outils à utiliser pour faire des tests utilisateurs et récolter les résultats:
Google Drive
C’est probablement l’outil que j’utilise le plus pour faire des interviews et des tests utilisateurs.
Le mieux est d’utiliser Google Form car :
- On peut envoyer le formulaire
- Les données sont automatiquement collectées et résumées.
Gratuit.
Disponible en Français
Probablement l’outil le plus puissant du marché pour le UX Design. Cet outil rassemble tous les outils utiles pour faire des interviews ou des tests (formulaires, outils, types de tests en ligne).
Environ 30.000 euros / an 😬
Seulement en anglais
Cet outil permet de réaliser des tests utilisateurs et d’enregistrer les sessions de vos tests. L’outil enregistrer aussi les zones où les utilisateurs cliquent. C’est utile si vous souhaitez revoir les tests ou présentez certaines parties des tests.
À partir de 59$ / mois
Seulement en anglais
Après quelques interviews vous observerez les premiers patterns. C’est à dire les mêmes observations qui se répètent entre les différents utilisateurs.
C’est exactement ces informations que vous devez isoler et sur lesquelles vous appuyer pour prendre vos décisions.
Plus une information revient, plus elle doit avoir de l’importance.
Si certaines remarques intéressantes font surface mais que ce n’est pas un pattern, ne vous hâtez pas. Ne les prenez pas en compte dans vos conclusions. Gardez les dans un coin de votre tête et vous pourrez les utiliser lors d’un A/B testing ou lors de prochains tests.
Grâce à vos résultats (qui sont objectifs et pas subjectifs) vous pouvez maintenant facilement prendre vos décisions et justifier pourquoi il faut faire les choses de cette manière.
Et voilà !!! Félicitation, vous savez maintenant comment créer un site web ou une application ergonomique et user friendly, qui répond à vos objectifs et qui plait à vos utilisateurs.
Maintenant vous pouvez réfléchir au développement et à tous les aspects techniques de votre projet. Et ça ne sera pas une mince affaire non plus.
Ma recommandation la plus importante est de vous assurer que les développeurs respectent correctement les détails design de votre projet. Pour cela, commencez par discuter avec des frontend developper.
N hésitez pas si vous avez des questions 🙂
Points à retenir
- Avant de créer un site web ou une application validez votre idée.
- Pour créer un site web ou une application, utilisez le UX design.
- Ce qui incite vos utilisateurs à cliquer sur votre site web n’est pas le code mais ce qu’ils voient: le contenu de votre site web. C’est à dire le texte et les images.
- Rédiger les objectifs de votre site web.
- Définir les utilisateurs principaux de votre site web (personas).
- Faire un benchmark et analyser la concurrence. Quels sont les points où vous pourriez-vous démarquer ?
- Faire entre 3 et 5 interviews qualitatives par persona
- Sur base des informations récoltées durant les interviews, créer un prototype visuel et interactif réaliste de votre site web ou application (sans vraiment le développer).
- Faire entre 3 et 5 tests utilisateurs par persona dans le but de valider votre idée.
- Adapter le prototype sur base des remarques récurrentes des utilisateurs (patterns).


[…] correctement l’intérêt de démarrer ou non un projet digital. Dans mon premier article: “Créer un site web ou une application en 2020 : Guide complet.” j’explique la méthodologie détaillée de comment je fais pour créer des sites web […]
[…] si vous avez une idée de projet digital, je vous conseille vivement de suivre une approche UX design & Lean Startup plutôt que de vouloir développer votre projet comme vous l’imaginez […]
[…] si vous utilisez la méthode de UX Design, même avec des faibles coûts vous optimisez la façon de développer un projet […]
[…] Conseil: testez vos idées avant de les […]