Appliquez quelques unes de ces idées et bonnes pratiques de UX design et vous verrez vos résultats s’améliorer !
Envie d’aller plus loin ? Testez votre site web, application ou même maquette. Résultats 100% garantis 🙂
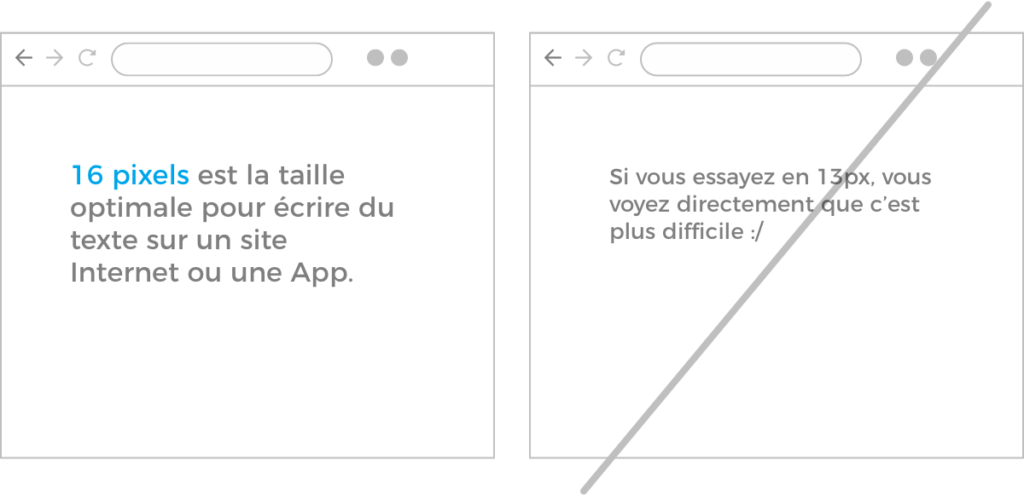
#1: La taille de votre texte doit être de minimum 16px
Votre contenu principal devrait faire au moins 16 px. en dessous de cela, votre texte devient difficile à lire. Le strict minimum est de 14 px pour les champs des labels et informations secondaires.

#2: Ecrivez maximum 33 mots par phrase
La vitesse de lecture d’un individu est en moyenne de 250 mots par minute. Vous avez maximum 8 secondes pour engager un utilisateur. Donc 33 mots maxium.

#3 Utilisez des typographies SANS sérif
Les typographies avec sérif (les traits qui habillent les lettres) sont plus difficiles à lire que celles sans serif.
Pour le corps de votre texte, privilégiez une typographie sans sérif. Pour les titres vous pouvez utiliser une typographie avec sérif.
#4 La largeur de votre texte doit faire entre 450 et 650 px (sur ordinateur)
À distance de 30 à 45 cm d’un écran, cette largeur permet de facilement scanner le contenu et de revenir à la ligne. Le lecteur lit plus de mots et sa vitesse de lecture est optimale.
#5 Optimisez votre SEO
Choisissez bien les mots que vous utilisez sur les différentes pages de votre site web. Idéalement vous devriez cibler un mot clé par page.
Pourquoi pensez-vous que le mot “UX design” est présent à plusieurs reprises sur cette page 😉
#6 Utilisez des listes (bullets points)
Quand cela est possible, privilégiez l’usage des listes. C’est plus facile pour les utilisateurs de lire des listes que du texte.
#7 Ecrivez des titres accrocheurs
Un bon titre représente 85% de la valeur du travail en copywriting. Il doit être court, spécifique, contenir un mot clé SEO et donner un bénéfice à l’utilisateur.
Les meilleurs titres sont d’abord ceux qui incitent à la curiosité.
#8 Utilisez des images émotionnelles
Les images permettent de casser l’aspect chronophage de la lecture et permet également d’enrichir le contexte. Choisissez des images pertinentes et qui génèrent une émotion.
#9 Créez vos propres images
Enormément de personnes font des recherches de contenu via les images des moteurs de recherche. Créer vos propres images vous permet d’augmenter vos chances d’avoir du trafic sur votre site web.
N’oubliez pas de compléter les balises “alt” pour que vos images soient référencées.
#10 Utilisez des contrastes suffisants
Pour que les éléments de votre site web soient visibles, soyez sûr d’utilisez des contrastes suffisants. Pour cela je vous recommande d’utiliser contrastratio.
#11 Demandez le minimum d’informations
Dans un processus d’achat, d’inscription, etc. ne demandez QUE les informations utiles. Evitez de demander un nom, prénom, numéro de téléphone si ce n’est pas absolument nécessaire.
Règle UX design: chaque champs supplémentaire demandé est un risque de perdre l’utilisateur.
#12 Utilisez des menus fixes
Au lieu d’afficher plusieurs boutons d’actions, affichez un menu fixe avec l’action que vous souhaitez que vos visiteurs fassent (télécharger un livret gratuit, passer à la prochaine étape,…)
Un menu à gauche ou droite (comme dans mes articles) ou une barre fixe en haut ou en bas est une bonne idée.
#13 Offrez un cadeau de bienvenue
Ne demandez pas aux gens de s’inscrire à une newsletter sans raison. Personne ne le fera. Expliquez plutôt l’intérêt de s’inscrire et encore mieux, donnez un cadeau de bienvenue en échange (livret gratuit, vidéo, podcast, article spécial, etc.).
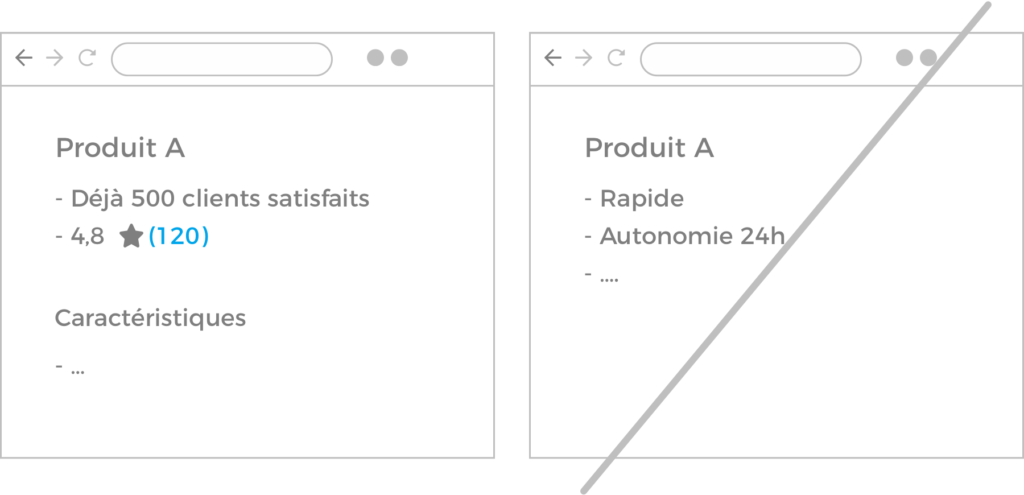
#14 Utilisez des chiffres clés et la preuve sociale

Les gens croient ce qu’ils voient (cf. St Thomas 😇). Utilisez des chiffres clés qui démontrent ce que vous racontez et utilisez des preuves sociales (témoignages, ratings, partages sur les réseaux sociaux, etc.) pour davantage convaincre les nouveaux visiteurs d’agir.
Les caractéristiques d’un produit sont importantes mais présentez d’abord les chiffres et les preuves sociales.
#15. Affichez une seule option d’action
Vous avez seulement 3 à 8 secondes pour engager un visiteur. Ce n’est pas le moment de le faire hésiter ou de le distraire avec d’autres choses que son objectif (et le vôtre). Affichez seulement un option d’action.
#16 Gardez les labels des actions sur une ligne
Pour une meilleure lisibilité, homogénéité et cohérence, essayez de garder les labels d’action sur une ligne. Les utilisateurs auront plus facile à reconnaitre votre charte graphique et à les associer les bons éléments entre eux.
Si ca ne fonctionne pas, essayez de réduire la taille de votre label en gardant sa compréhension.
#17 La hauteur des boutons d’action doit être de min. 38px
La surface d’un doigt moyen est de 10mm, soit l’équivalent de 38px. Tous les boutons principaux (surtout sur mobile) ne devraient donc pas être plus petits que 38px.
Règles UX design: si vous utilisez des boutons plus petits ou des liens, soyez sur d’utiliser un padding (zone autour d’un objet) d’au moins 38 px pour permettre une bonne accessibilité.
#18 Minimisez la seconde action
Si vous devez “absolument” présenter 2 ou plusieurs actions. Minimisez visuellement la seconde.
Par exemple, mettez un lien au lieu d’un bouton et réduisez un peu l’opacité. Evitez d’afficher plusieurs boutons d’actions ensemble.
#19 Simplifiez vos interfaces
Au lieu de vouloir mettre trop de choses sur une page, trouvez des solutions pour simplifier vos interfaces (menus fixes, liens, onglets,…).
Tous les éléments de même nature nature devraient être regroupés ensemble.
Par exemple, les informations qui concernent l’utilisateur (nom, prénom, age, etc.) puis une autre section avec les préférences emails, les informations de paiement, etc.
Simplifier vos interfaces permet également de booster le temps de chargement de vos pages. C’est un point positif pour le SEO.
#20 Evitez les distractions visuelles
Au moment où un visiteur arrive sur une page, évitez d’attirer son attention avec des éléments (couleurs, gros titres, images, etc.) autres que ceux qu’il doit voir en premier.
J’adore cet article, à la limite le titre et l’image suffisent mais si on veut en savoir plus on peut lire le détail. Congrats, good job
Bonjour Patrick,
Merci, c’est exactement ce que j’ai essayé de faire
tres instructif.
Merci Michaël
Génial, toujours intéressant ! 🙂
Toujours pas de newsletter ? Ca m’intéresserait !
Salut Victoria !
Merci :blush:
Tu peux t’inscrire à la Newsletter via un article dans la colonne fixe de gauche.
Cette page-ci est toujours en construction :sweat_smile:
Merci très interessant et instructif, je le partage avec mon développer
Avec plaisir Oumar !
N’hésite pas à faire des retours d’expérience :thumbsup:
Bonsoir,
à la recherche d’une info sur Internet, je rencontre votre site et je dis : Bravo ! Quel beau partage ! Je devrais en faire mes choux gras…
Par ailleurs, je me demandais si vous connaissiez la certification Opquast (Maîtrise de la qualité en projet web). Perso, je dois la passer dans quelques jours (au terme d’une formation de 3 mois). Merci et à bientôt. Christine
Bonsoir Christine, Merci
Non je ne connais pas cette certification.
Je vous souhaite bonne chance alors