Ceci est le premier article d’une mini série de ma chaine Youtube dans laquelle je vais vous expliquer les principes du comportement humain 🧠 et comment cela affecte le design de vos interfaces. Débutons par un fait : La vision influence vos choix.
Ces observations sont basées sur l’excellent livre dont j’ai parlé récemment “100 more things people should know about people”. Comme il n’existe pas de version française du livre, je vais vous l’illustrer à travers cette série d’articles et de vidéos.
Pour chaque principe je vous montrerai un exemple concret.
Dans ce tout premier chapitre, voyons les principes sous-jacents qui expliquent comment les gens voient et qu’est-ce qu’on peut apprendre de cela.
C’est parti !
- Les gens préfèrent…
- Certaines personnes ont un cône supplémentaire
- La vision périphérique
- Emotion vs direction du regard : l’émotion l’emporte
- Les gens décident d’un design en une fraction de seconde
- Conclusion
Les gens préfèrent …
…des formes courbées
Des études provenant de différentes institutions réputées comme Harvard ou le Laboratoire des Sciences Cognitives du Massachusetts ont montré dans les années 2000 que les gens préféraient les formes courbées.
Ils ont fait des tests avec des objets réels ou encore avec des formes abstraites simples et complexes.
Dans les 2 cas, les éléments “courbés” ont été les favoris.
Concrètement cela signifie que lorsque vous créez des interfaces ou des designs, n’hésitez pas à utiliser des éléments courbés plutôt que trop rigides.
…la symétrie
C’est le résultat d’une étude menée par l’Université du Nouveau Mexique.
Le cerveau de l’Homme aurait tendance à être “désigné” pour préférer les choses symétriques.
Particulièrement les corps et les visages.
Et en y réfléchissant un peu, on peut en effet constater que la majorité des créations de l’homme et même de la Nature sont relativement symétriques.
À l’exception de certains cas 😅
👉 Lorsque vous choisissez des images humaines pour votre site Internet, ayez tendance à utiliser des images avec une meilleure symétrie.
Mais est-ce que cela vaut aussi pour la conception des sites Internet ?
Le livre ne mentionne pas de référence sur ce point.
Cependant, il explique que les hommes ont une préférence pour les sites Internet symétriques et les filles pour les interfaces asymétriques.
Personnellement, je n’ai jamais fait ce genre de tests. Mais j’ai l’impression qu’il est difficile pour l’utilisateur de regarder un site Internet dans sa globalité et donc de définir s’il est symétrique ou asymétrique, même inconsciemment.
En effet, j’aurais tendance à dire que notre œil est attiré d’abord par les éléments avec le plus de contraste et qui présente la charge cognitive la plus faible (notre cerveau est tellement paresseux 😅).
J’ai l’impression qu’un site Internet symétrique aura tendance à générer davantage de cognition qu’un site asymétrique.
De plus, un site asymétrique aura tendance à plus respecter la loi Gestalt sur la logique de la compartimentation des informations.
Mais ca c’est juste mon avis 😊
Certaines personnes ont un cône supplémentaire
En 1948, le professeur néerlandais Hessel L. de Vries de L’université de Groningue a étudié les yeux des hommes qui avaient des problèmes de perception des couleurs.
Et il a fait une découverte assez extraordinaire.
Mais avant de vous expliquer cette découverte, je dois vous expliquer rapidement quelque chose sur la perception des couleurs:
- Les gens voient les couleurs grâce à des cellules spéciales dans l’œil qu’on appelle cônes.
- La majorité des gens ont 3 types de cônes qui sont sensibles à certaines longueurs d’onde de la lumière.
- Les cônes envoient des signaux au cerveau et le cerveau interprète ces signaux d’une des multitude couleurs que nous connaissons.
- Chaque cône permet à l’œil de voir approximativement 100 formes, donc si on combine tous les 3 types de cônes cela représente environ 1 million de couleurs différentes que la plupart des gens peuvent voir.
- Pour certaines personnes, 1 ou plusieurs cônes ne s’activent pas de la même manière et ils ont donc des problèmes à voir certaines formes ou couleurs.
- La perception d’une couleur est déterminée par le chromosome X.
- Comme les hommes ont 1 chromosome X et que la femme en a 2, c’est pourquoi les hommes ont tendance à avoir davantage de problèmes visuels que les femmes.
La découverte
Maintenant que vous savez ceci vous allez pouvoir mieux comprendre la découverte de notre cher professeur.
Entre parenthèses, cette découverte avait été mise au fond d’un tiroir sans jamais avoir été publiée jusqu’à ce que 2 scientifiques John Mollon et Gabriel Jordan se replongent dans le sujet en 1980.
Ils ont pu alors découvrir que 9% des hommes avaient des problèmes de perception des couleurs mais que 12% des femmes avaient 4 cônes, ce qui leur permet de voir 100 millions de couleurs !!!
Alors en tant que concepteur, ça veut dire que dans un futur proche, il sera possible d’utiliser des nouvelles nuances de couleurs que seules les tétrachromatiques verraient.
La vision périphérique
La vision périphérique détermine où la vision centrale doit regarder.
On aurait tendance à croire que c’est notre vision centrale qui définit ce que nous voyons, mais non.
Notre vision centrale balaye un champ aussi grand que 2 timbres et consomme tout de même 50% de l’énergie du cortex cérébral.
Le reste de notre vision est la vision périphérique et couvre la majorité de ce que nous voyons.
Par exemple, si un élément attire votre attention sur une page web, vous bougez votre tête et votre regard. Cet élément se trouve donc dans votre champ de vision central. Mais ça sera votre vision périphérique qui va guider la suite de où vous allez regarder.
En tant que concepteur, c’est donc important de prendre en considération ce que vous mettez dans la vision périphérique de vos interfaces.
Cela pour guider l’utilisateur vers la prochaine information que vous souhaitez soumettre à l’utilisateur.
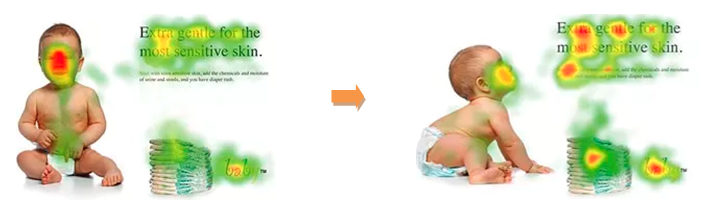
Eye tracking
Enfin, l’auteur explique que comme les instruments de “eye tracking” ne prennent en considération que la vision centrale, il ne faut prendre des décisions que sur ce type de résultats.
En effet, par expérience, j’ai davantage appris de choses grâce à des tests et des interviews utilisateurs que juste avec des cartes de chaleur d’un test eye tracking.
Après, ce type de test reste très intéressant en complément de tests utilisateurs pour renforcer les observations.
La vision périphérique voit le danger et traite les émotions plus rapidement
Une expérience menée par le professeur Dimitri J Baylee de l’Université de Paris a montré que les gens réagissent plus rapidement à des images qui suscitent la peur.
Et d’autant plus quand elles sont visibles en vision périphérique que si elles sont visibles dans le champ visuel central.
Quand il s’agit de reconnaître un visage, notre cerveau utilise la vision centrale qui utilise le lobe occipital et temporal.
Cependant lorsqu’il est soumis à une image qui suscite de la peur, le cerveau utilise un raccourci.
Notre vision périphérique a tendance à utiliser l’amygdale, une partie du cerveau qui définit notre comportement de survie.
Dans la conception d’un projet, il est donc intéressant d’inclure des éléments stimulants / surprenants dans le champs de vision périphérique de l’utilisateur au lieu de l’afficher immédiatement devant lui.
Comme une image à faible résolution
Tout ce qui apparaît autour de votre vision centrale est flou (montrer image).
La ville de Boston a organisé un concours pour redessiner la carte des transports publics de Boston. Le gagnant était Michael Kvrivishvili.
On y voit que la première carte est vraiment chargée d’information et que la deuxième l’est beaucoup moins.
Même si géographiquement ce n’est pas correct, l’utilisateur aura davantage de facilités à trouver ce qu’il recherche dans la deuxième carte que la première.
La morale de l’histoire c’est qu’il est dans l’intérêt de tout le monde de designer des interfaces le plus sobre possible afin qu’elles soient aussi lisible pour la vision centrale que la vision périphérique.
Emotion vs direction du regard : l’émotion l’emporte
Je suis sûr que vous avez déjà vu ce genre d’illustration qui montre une personne qui regarde un produit afin d’attirer le regard de l’utilisateur sur le produit en question.

On le sait et c’est un comportement humain naturel que de regarder ce que quelqu’un regarde.
Mais quid de l’action de l’utilisateur ? Sur quel type d’image un utilisateur aura tendance à cliquer ?
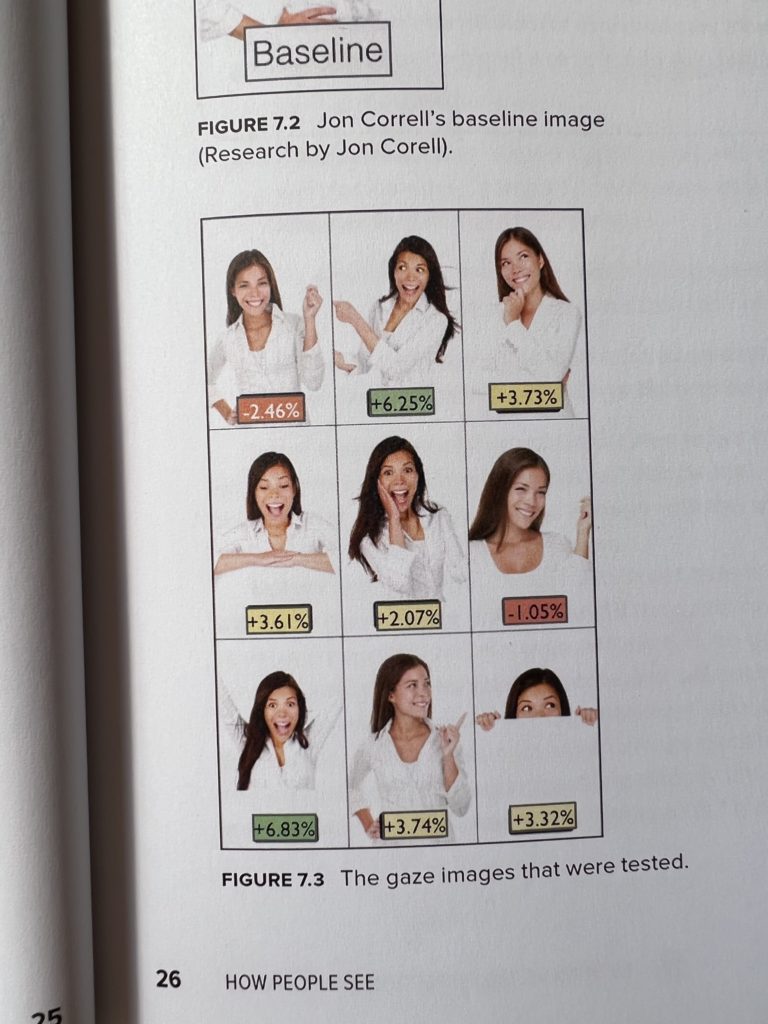
C’est l’étude qu’a mené Jon Correll, CEO du site Conversion voodoo.com ou il a fait 150.000 A/B test afin de voir quel type d’images serait le plus cliqué.
Et la corrélation est claire.
Plus l’émotion de l’image est grande, plus grand sera le taux de clic et ce indépendamment de la direction dans laquelle regarde la personne sur l’image.

Donc si vous utilisez des images, soyez sûr que les individus regardent dans la direction de où vous souhaitez orienter l’attention de vos utilisateurs.
Et encore mieux, utilisez des images avec une forte émotion positive près de vos boutons d’action.
Le regard direct peut se retourner contre vous
Une étude menée par France Chen en 2013 démontre que si votre audience est d’accord avec votre message, alors vous pouvez la regarder directement dans les yeux.
Par contre, si votre audience est susceptible de ne pas être d’accord avec vous ou si vous utilisez des propos controversés, alors il est mieux de ne pas regarder directement dans les yeux des utilisateurs.
Les gens décident d’un design en une fraction de seconde
Et enfin mais le plus important et donc j’espère que vous êtes resté jusqu’au bout de cette vidéo 🙂
Une étude menée par Katharina Reinecke, Lane Harrison et l’Université du Michigan ont montré que le jugement d’un design se fait en 500 ms, soit la moitié d’une seconde ou moins.
Il apparaît de manière assez logique que les design les plus sobres sont les plus appréciés.
L’étude a été menée sur des sites Internet mais aussi sur des images comme des infographies. Et il en ressort que les infographies avec le moins de couleurs et de textes sont davantage appréciées.
En conclusion : la vision influence vos choix
Ce premier chapitre des 9 premiers principes du design axés sur la vision s’achève.
Dites-moi dans les commentaires ce que vous en avez pensé et si vous utilisez ou voyez d’autres choses liées à la vision qui pourrait impacter le comportement d’un utilisateur.
Pour ma part je vois les aspects dynamiques des boutons (montrer exemple en même temps) et comment l’inclusion de toutes les animations permettent d’améliorer ou pas l’expérience utilisateur.
Afin de ne rien rater sur cette série et bien plus, abonnez-vous à ma chaîne youtube et activer la cloche de notifications. 🔔


Сommentaires (0)
Pas de réponse à “Comment la vision influence vos choix”